HTTPの詳細
これまで、Webアプリケーションが動作する際のクライアントとサーバの通信について、表面的に見える部分についてのみ解説してきました。しかし実際には、これまで見てきた以上に多くの情報がやりとりされています。ここでは、Webアプリケーションの動作について理解を深めるため、表面には見えない内部的な仕組みについて簡単に解説します。
Webを含め、たいていの通信ではルールや手順が決められています。決められた手順に従って通信を行うことで、いろいろな種類のサーバとクライアントで問題なく通信が行えるのです。そのようなルールのことをプロトコルと呼んでいます。
Webの通信に使われるプロトコルはHTTP(HyperText Transfer Protocol)と呼ばれています。前半のHT(HyperText)はHTMLの前半と同じで、他の文書へのリンクを埋め込める仕組みのことを指しています。後半のTP(Transfer Protocol)は通信のためのプロトコルというような意味です。
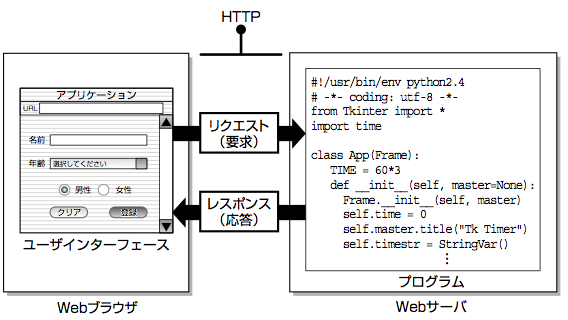
図01 Webの通信にはHTTPと呼ばれるプロトコルが使われる

Webアプリケーションはクライアント・サーバ型のアプリケーションです。通信には2種類があります。Webサーバからクライアントに向かうレスポンスが1つ。クライアント(Webブラウザ)からWebサーバに向かうリクエストがもう1つの通信です。
レスポンスとして送られる文字列
Webサーバが返すレスポンスは主にHTMLや、画像などのデータです。HTMLは文字列データと呼ばれています。画像などはバイナリデータと呼ばれています。クライアント(Webブラウザ)はこのデータを受け取り、データを表示します。
Webアプリケーションを構成するプログラムでは、リクエストに応じてなんらかの処理を行い、結果をHTMLの文字列として組み立てます。プログラムは標準出力にHTMLを出力します。するとWebサーバが通信を行い、Webブラウザにレスポンスとして返します。
サーバから実際に送り出されるレスポンスには、HTMLのように表面に見えるデータ以外にも多くのデータが含まれています。以下に簡単な例を示します。
レスポンスの例:
:::linux
HTTP/1.1 200 OK
Server: SimpleHTTP/0.6 Python/2.5 Date: Sun, 1 Jul 2007 11:31:06 GMT Content-type: text/html Content-Length: 173
<html> ....
ステータスコード
1行目は応答コードと呼ばれている部分です。200というのは、処理が正常に行われたことを示すステータスコードと呼ばれています。これ以外にも多くのステータスコードが決められています。  200番台のステータスコードは、レスポンスが正常に送り出されていることを示すステータスコードです。400番台はクライアント側に原因のあるエラーが発生したときに利用されます。たとえば、リクエストのURLにあるパスにファイルが見付からない場合は「404」という番号が返ります。Webサーバで動くプログラムでエラーが起こった場合などは、500番のステータスコードが返ります。500番台のステータスコードは、サーバ側が原因のエラーが起こったときに使われるステータスコードです。
レスポンスのヘッダ
2行目以降はヘッダフィールドと呼ばれる部分です。情報の種類を表す文字列フィールド名と、情報の内容を表す文字列フィールド値をコロン(:)で区切って並べています。ここにあるだけでなく、いろいろな種類のヘッダが状況に応じて追加されます。
空の行を1つ挟んで、Webブラウザに表示されるHTML文字列が続きます。この部分がWebブラウザに表示されるわけです。
ところで、ヘッダの中には見慣れた文字列が見えます。ヘッダの最後から2行目の部分です。この文字列は、Webサーバで動くPythonのプログラムに必ずありました。
:::python
print "Content-type: text/html¥n"
このように、print文でこのヘッダ行に相当する部分を表示していました。最後にあるのは改行文字です。print文は末尾に改行を追加しますので、ヘッダの後に1つ空の行ができることになります。プログラムに必ず書いていたおまじないは、実はレスポンスのヘッダ部分だったということになります。同様に、プログラムから他の種類のヘッダを出力することで、他の情報をWebブラウザに送り出すことができます。
なお、Content-Typeというヘッダは、レスポンスがどのような種類のデータであるかを指定しています。text/htmlという部分がデータの種類を指示していて、HTML文書であることを示しています。Webブラウザは、このヘッダを解釈して、レスポンスの扱いを決めるのです。image/jpegなどとすると、レスポンスのデータはJPEG画像として扱われます。
空の行を1つ表示することで、ヘッダが終わったことを表します。プログラムでヘッダを出力したあと、改行文字列(¥n)を出力していたのは、ヘッダの終わりを示すためです。
