HTTPの概要
ここでは、Webの内部的な仕組みについて基本的なことがらを解説します。Webアプリケーションが動くとき、実際にどのような仕組みでデータのやりとりがされているのかについて、概要を解説します。
クライアントとサーバ
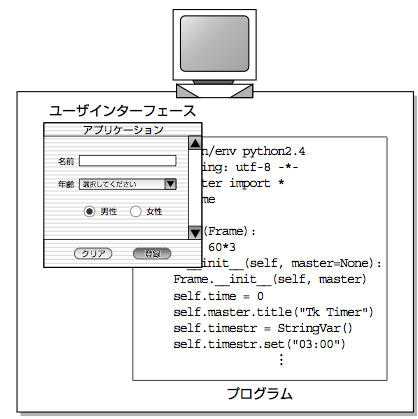
前の節で、UIをどのように表示するかによってアプリケーションを分類することがあると解説しました。表計算、Eメールアプリケーションのようなネイティブアプリケーションでは、ユーザの操作を受け取るUIと、操作に対応する処理を実行したり結果を表示するプログラムが一体化していることがほとんどです。UIを表示したり、処理を実行するプログラムは1つのパソコンの中で動きます。このようなアプリケーションをスタンドアロン型アプリケーションと呼びます。スタンドアロン(stand alone)とは「独立した」、「一人で立つ」というような意味の英語です。
図06 スタンドアロン型アプリケーション

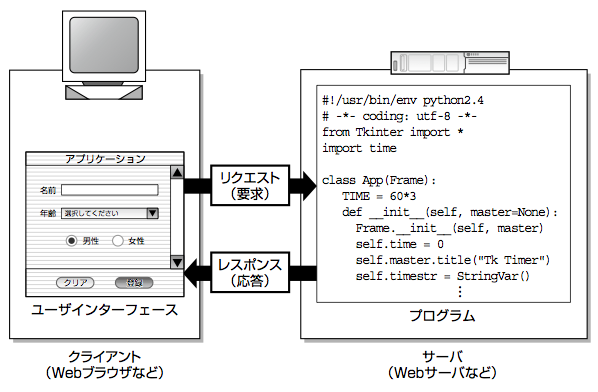
これに対して、WebアプリケーションではUIや結果を表示する部分と、データを受け取って処理を行う部分が分かれています。このようなアプリケーションをクライアント・サーバ型アプリケーションと呼びます。
ここで言うクライアントとは、特定の機能を専門に受け持つアプリケーションを指します。Webアプリの場合は、HTMLで書かれたUIなどを表示するWebブラウザがクライアントに相当します。
サーバには、処理を実行するプログラムを置きます。ユーザが実際に操作をするのはクライアントになります。クライアントとサーバの間では通信が行われることになります。アプリケーションが動くときに通信をするかしないかが、スタンドアロン型のアプリケーションとWebアプリのようなクライアント・サーバ型アプリケーションの決定的な違いです。
図07 クライアント・サーバ型アプリケーション

サーバは、UIに入力された内容を通信で受け取ります。必要があれば、処理の結果を通信でクライアントに戻します。つまり、通信には2つの方向があるわけです。
リクエストとレスポンス
クライアントからサーバに向かう通信をリクエスト(要求)と呼びます。サーバからクライアントへの通信をレスポンス(応答)と呼びます。クライアントから処理を要求し、サーバが処理結果を応答として返す。これがWebアプリケーションの基本的な動作原理です。Webアプリケーションだけでなく、Webサイトもこのような仕組みを使ってWebページを表示しています。
リクエスト ― サーバへの要求
リクエスト(要求)とは、Webの通信のうちWebブラウザ(クライアント)からサーバに送られる通信のことを指します。こう書くと難しく感じるかもしれません。でも、ほとんどの方は、知らず知らずのうちにリクエストを使いこなしています。
Webページを表示するときに入力するURLはリクエストの一種です。URLの書き方には規則があります。規則に従ってURLを分割すると、サーバに対してどのようなリクエストが送られているかを知ることができます。
以下のようなURLを例に取って、URL文字列の意味について簡単に解説してみましょう。
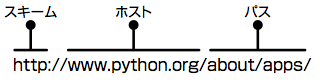
図08 URLはいくつかの部分に分けることができる

URLは、大まかに分けて前半と後半に分かれます。前半はスキーム、ホストと呼ばれる要素から構成されています。スキームはどのような手法を使ってリクエストを送るかを指定する部分です。ホストは、リクエストを送る先がインターネット上のどこにあるかを指定する部分です。Webページを表示するWebブラウザは、前半部分を見てリクエストを送る方法と場所を解釈します。
URLの後半部分はパスと呼ばれています。このURLでは、Pythonで作られているアプリケーションの一覧が書かれたHTMLを送るよう、パスを指定しています。
URLのパスを解釈し、HTMLを応答として返しているのはWebサーバと呼ばれる一種のプログラムです。つまり、URLのパスを使ってWebサーバに命令を伝えているわけです。パスを変えると、Webサーバは違う種類のHTMLを送り返します。与えられたパスを処理できない場合には、Webサーバはエラーを返します。
レスポンス― サーバからの応答
クライアントがリクエスト(要求)を送ると、サーバがリクエストを解釈します。リクエストを解釈した結果を、レスポンス(応答)として返します。Webサーバがリクエストを受け取った場合は、パスをファイルの階層と解釈します。その結果、パスに相当する場所に存在するHTMLファイルなどをレスポンス(応答)として返します。レスポンスを受け取ったクライアントは、 HTMLを表示します。
Webページはこのような流れで表示されています。この流れはWebアプリケーションを作るときでも同様です。
静的出力と動的出力
リクエストに反応するWebサーバは一種のプログラムです。多くの場合は、事前にHTMLファイルなどをサーバ上に設置しておきます。リクエストに合わせて事前に設置したファイルを探し、レスポンスとして返します。一般的なWebサイトであればこれで十分なのですが、Webアプリケーションのようなものを作る場合には困ったことが起こります。
たとえば、西暦と月の情報を与えてカレンダーを表示するWebアプリケーションを作るとします。Webブラウザ上にカレンダーを表示するわけです。URLを使うと、Webサーバに対して命令を与えることができます。たとえば、2007年12月のカレンダーを表示したい場合には、以下のようなURLを与えればよさそうです。
http://<ホスト>/2007/12.html
サーバ上に、西暦ごとにディレクトリを、月ごとにカレンダーを表示するHTMLファイルを用意するわけです。このようにすれば、URLの中のパスを活用して、Webサーバに命令を与えて必要なレスポンスを得ることができます。
このように、事前に作っておいたファイルを使ったレスポンスを静的出力と呼びます。ただし、この方法だとディレクトリやファイルをたくさん用意しなければなりませんし、そもそもアプリケーションとは呼べないかもしれません。
プログラムでレスポンスを作って返す動的出力
Web上でこのようなことを実現する場合、大抵はWebサーバ側で動くプログラムを利用します。プログラムでカレンダーを表示するためのHTML文字列を作り、レスポンスとして返すわけです。Webブラウザでレスポンスを表示するためには、カレンダーはHTMLになっている必要があります。プログラム側では、文字列処理を繰り返してカレンダーに相当するHTMLを組み立てて、応答として返すことになります。このように、プログラムを使って組み立てたレスポンスを動的出力と呼びます。
動的出力を実現するために利用されるのがCGIと呼ばれる仕組みです。また最近では、より高度なアプリケーションサーバと呼ばれる仕組みが使われることが多くなってきました。もちろん、PythonでCGIを作れますし、Pythonを活用できるアプリケションサーバは何種類もあります。
Webアプリケーションでは、UIからの指示に従ってさまざまなレスポンスを返す必要があります。Webアプリケーションでは、いろいろな場面で動的出力を活用します。
ユーザとWebアプリケーションのやりとり
さて、ここまでWebアプリケーションを作るために知っておくべき基本的な技術について解説してきました。ここでは、それぞれの要素を見返しながら、Webアプリケーションが実際にどのように動いているのかを簡単に見ていきたいと思います。
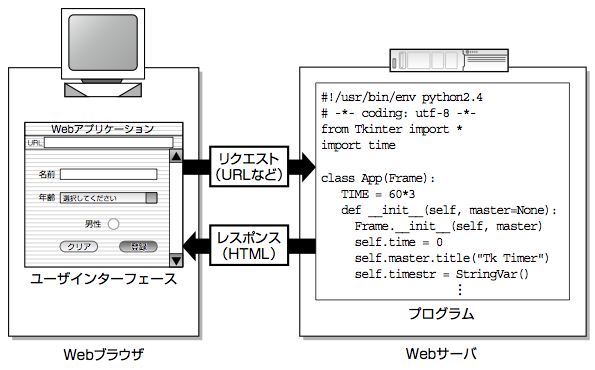
まず、アプリケーションには命令を与えるためのUIが必要です。WebアプリケーションではHTMLを使ってUIを作ります。HTMLで作ったUIをWebブラウザで表示するわけです。
UIからの情報はリクエストという形でサーバに送信されます。リクエストには、URLの他にもいろいろな情報を載せることができます。送られるのは主に文字ベースの情報です。
サーバ上にはプログラムが設置されています。Webアプリケーションの場合、実際にリクエストを受け取るのはこのプログラムです。
図09 クライアントとWebアプリケーション

プログラムでは、受け取ったリクエストを元にレスポンスとなる文字列を組み立てます。レスポンスはWebブラウザが受け取り、操作の結果としてWebページを表示します。
ここで、いったんWebアプリケーションの特徴をまとめてみましょう。
表示にHTMLを利用する
UIや結果の表示にはHTMLという一種の言語を利用します。
クライアントとサーバが分かれている
UIを表示したり、プログラムにリクエストを与えるためのクライアント、実際に処理を行い、レスポンス作るサーバに分かれています。
レスポンスを得るためにはリクエストが必要
リクエストとレスポンスはペアになっている必要があります。画面を書き換えるためにはレスポンスが必要です。Webアプリケーションでは、画面を書き換えるためにはリクエストを送る必要があります。
やりとりするのはテキストデータ
Webアプリケーションで扱うのは主にテキストデータです。リクエストもほとんどはテキストです。レスポンスとなるHTMLもテキストデータです。
このように、クライアントとサーバの間で、リクエストとレスポンスを繰り返しながら処理をしていくのがWebアプリケーションの基本的な動作となります。ユーザとWebアプリケーションが、UIを通じて対話をしながら処理を進めていくわけです。
