Pythonと Webアプリケーション
Webアプリケーション概論
コンピュータやプログラミングの世界では、よくドッグイヤーという言葉を使います。犬は1年で人間の7年分年を取ります。ふつう7年かかるような変化が1年で起こるような「変化や技術革新の速さ」の比喩としてこの言葉が使われます。そのくらい変化の激しい世界に、私たちは身を置いているわけです。
コンピュータの世界では、次から次へと新しい言葉が現れます。Webアプリケーションという言葉も、比較的新しく使われるようになった言葉の1つです。WebというのはWebブラウザやWebサイトのWebです。アプリケーションとは、コンピュータ上で動くソフトウエアを指す言葉です。
簡単に言うと、Webブラウザを使って動くアプリケーションをWebアプリケーションと呼んでいます。Webアプリケーションは、Webブラウザがあれば場所を選ばず動き、開発が手軽であることから、最近とても注目されています。Pythonのような軽量言語(LL)はWebアプリケーションの開発に向いていると言われています。多くのWebアプリケーションがPythonを使って作られています。
Webアプリケーションとはなにかについて解説する前に、アプリケーションについて簡単に解説しましょう。
アプリケーションとはなにか
コンピュータはソフトウエアを使って動かします。ソフトウエアという言葉が指す範囲はとても広く、たとえばPythonで書いたプログラムもソフトウエアの1つですし、WindowsやLinuxのようなオペレーティングシステム(OS)もソフトウエアの一種です。ソフトウエアの中でも、ワープロや表計算ソフトのように、特別な目的を果たすために作られたソフトウエアをアプリケーションと呼びます。
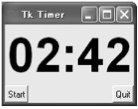
アプリケーションにはいろいろな種類があります。ワープロや表計算ソフトのように高機能なアプリケーションもありますし、付箋アプリケーションや計算機のようにシンプルなものもあります。拙著「みんなのPython」の最後では、Pythonを使って簡単なタイマーを作りました。40行弱のとても短いPythonプログラムですが、これも立派なアプリケーションの一種です。
図01 「みんなのPython」で作成したタイマー

入力と出力
機能なものからシンプルなものまで、いろいろな種類のあるアプリケーションですが、ほぼすべてのアプリケーションには以下のような共通した特徴があります。
- A. 人間が指示を与えるための仕組みがある(入力)
- B. 指示に従ってソフトウエアが処理し、結果を返す(出力)
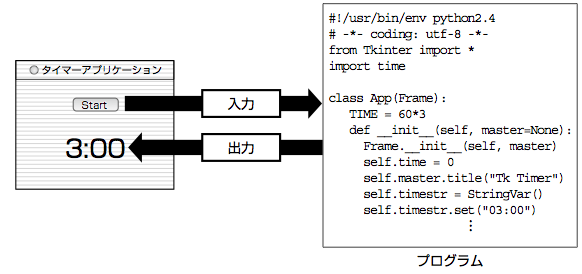
たとえば、Pythonで書いたタイマーを例に取りましょう。タイマーの基本的な機能は、次のようになります。
- 人間がマウスを使ってボタンを押す
- タイマーが動き始め、残り時間が表示される
この場合は、1が入力(A)に、2が出力(B)になります。こう見ると、入力に対してプログラムが反応し、結果を返すということがアプリケーションの基本的な動作である、ということが分かります。
図02 アプリケーションの入力と出力

人間にとって使いやすいのがアプリケーション
入力に対して出力を返す、というのはすべてのソフトウエアが持つ共通した特徴です。このようにしてみると、アプリケーションとプログラムは似た性質を持っていると言えます。Pythonの関数やメソッドであれば、入力は引数に、出力は戻り値になります。
ただし、プログラムで扱う入力や出力は、数値や文字列のような「生のデータ」であることがほとんどです。そのような生のデータは、人間にとって扱いやすいとは言えません。たとえば、Eメールを送信するときにいちいちPythonの関数を使わなければならないとしたら、よほどPythonが好きな人でない限りウンザリすることと思います。もしそのような方法でしかEメールが使えないとしたら、Eメールは今ほど多くの人に利用されていないでしょう。
Eメールアプリケーションを使えば、もっと手軽にメールを送信できます。
- アドレス帳からメールアドレスを指定してメールを作る
- ウインドウに文章を打ち込む
- ボタンを押してメールを送信する
のように、多くのアプリケーションは誰でも使えるような操作方法を備えています。同様に、操作や処理の結果についても分かりやすく工夫されています。アプリケーションは、人間にとって分かりやすいように入力と出力を工夫したソフトウエアと言えます。
アプリケーションとユーザインターフェース(UI)
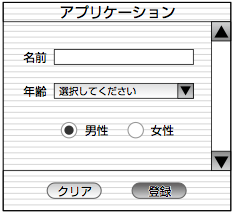
アプリケーションが共通して持つ特徴として人間が指示を与えるための仕組 みがあると書きました。この仕組みのことをユーザインターフェース(User Interfase)と呼びます。または英単語の頭文字を取ってUI(ユーアイ)とも呼ばれます。アプリケーションに表示されるボタンやメニューなどはUIの一種です。ワープロのウインドウには、文字を打ち込む領域、文字の大きさや割り付けを変えるボタンなど、多くのUIが配置されています。ワープロのUIはとても複雑なUIの例と言えます。
図03 ユーザインターフェースの例

ネイティブアプリケーションとWebアプリケーション
UIや、UIによる操作結果をどのように表示するかによってアプリケーションを分類することがあります。コンピュータの画面(グラフィックス画面)を直接操作して表示するUIをグラフィカル・ユーザインターフェース(GUI)と呼びます。GUIを使ってPCなどに搭載されたCPUがプログラムを直接解釈し実行するアプリケーションをネイティブアプリケーションと呼びます。ワープロや表計算ソフトなど、皆さんにもなじみのあるアプリケーションの多くはネイティブアプリケーションです。
一方、Webブラウザを使ってUIや操作の結果を表示するアプリケーションをWebアプリケーションと呼びます。会員制Webサイトの登録フォームなどもWebアプリケーションの一種です。ブログもWebアプリケーションです。Webを使って記事を投稿したり、管理するために、Webアプリケーションとしての機能を持っています。
GUIを使ったネイティブアプリケーションは、一般的にOSに密接なつながりを持っています。特にグラフィックス機能を活用してUIを表示するための手法は、OSによってまちまちです。このため、たとえばWindows用に作ったネイティブアプリケーションをMacやLinuxで動かすことはできません。多くの場合、アプリケーションを複数のOSで動かそうとすると、それぞれのOSで動く別のアプリケーションを作らなければならないのです。
Webアプリケーションの特徴はどこでも動くということです。Webブラウザとインターネットさえあれば、WindowsやMac、Linux、または携帯電話などいたることろで利用できます。Webには、HTTPのような通信方法(プロトコル)やHTMLといった標準的な仕様があります。標準を守りさえすれば、誰でも手軽に、あらゆるところで動くWebアプリを作ることができます。
Webアプリケーションの台頭とスクリプト言語
Webアプリケーションで実現できる機能は、ネイティブアプリケーションに比べて制限があると言われてきました。しかし近年、Ajaxのような技術によってWebアプリケーションの自由度はとても高まっています。どこでも動き、高機能なアプリケーションを作ることができるWebアプリケーションに、多くの開発者が注目しています。
Webアプリケーションでは、たくさんの文字列操作を行います。そのため、スクリプト言語がWebアプリケーションの開発に利用されてきました。もちろん、PythonもWebアプリケーションを作るのに向いたプログラミング言語の1つです。世界中でPythonを使って作られたWebアプリケーションが活躍しています。
