Traffiqueを使って見たらことのほか面白かったので,だれでも簡単に楽しめるように方法をまとめてみた。App EngineやPythonを使う人が増えるといいなあ:-)。
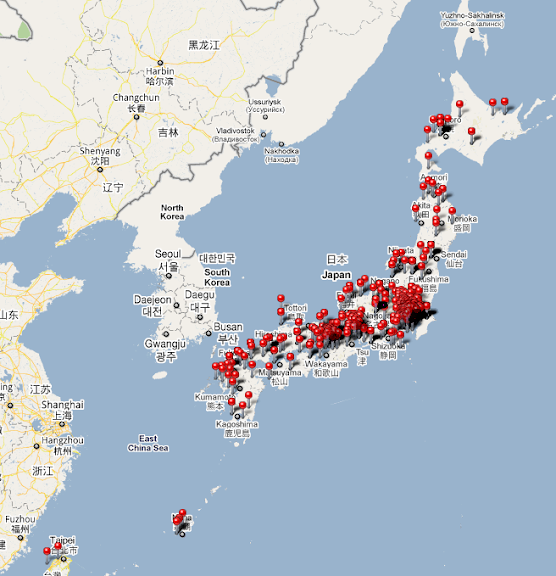
↓こんな風に,サイトにどの地点からアクセスがあったかを,リアルタイムにGoogle Maps上にプロットする方法について解説します。Google App Googleを使っています。大抵のサイトならApp Engineの無料枠で収まりますし,コードを書く必要もありません。アプリケーション本体はPythonとJavaScriptで書かれていて,読みやすいので,腕に覚えがある人はカスタマイズしても楽しいはず:-)。

1. App Engineに登録,アプリケーションを作成する
まずはApp Engineに登録してアカウントを作成する必要があります。
「Google App Engineに登録し、アカウントを発行してもらう」が参考になります。
公開するアプリケーションのIDは,後ほど使うので覚えて置いて下さい。
2.Python, App Engine SDKをダウンロードする
「Google App Engineの開発環境を作成する」が参考になります(同じブログから失礼)。
Pythonはかならず2.5を使って下さい。App Engine+Pythonの環境構築で,よくPython 2.6とか2.7を使うような記事を見かけますが,2011年3月10日現在2.5以外はサポート対象外です。
3. アプリケーションの作成,
アプリケーションを作成します。Windows,Macを使っているならApp Engine Launcherを使うのが便利。Windows版のLauncherを使ってアプリケーションを作成する方法は「Google App Engine Launcherを使用して、雛形の作成とアップロード」が参考になります。Mac版も操作方法はほぼ同じ。
その後,クラウドに設置するTraffiqueというアプリケーションのファイルをダウンロードします。こちらのリンクにあるアプリケーション本体をダウンロード。
ダウンロードしたファイルを展開して,フォルダの中身を3で作った雛形フォルダに移動します。雛形フォルダにある,app.yamlなどいくつか同名のファイルがありますが,置き換えて下さい。
その後,app.yamlの一行目
application:
の「」を,1で作ったアプリケーションのIDに書き換えます。
4. アプリケーションのデプロイ
アプリケーションをクラウドにアップロードして,利用できるようにします。Launcherの「Deploy(デプロイ)」ボタンを押せばOK。ドキュメントにある方法を使ってもよいです。
ここまででクラウド側の準備が終了。
5. 計測用のGIF画像をサイトに設置
計測用の透明なGIFファイルをサイトに設置します。
GIF画像は,http://アプリケーションのID.appspot.com/t.gif というURLになります。
この画像を,ブログなどのテンプレートをカスタマイズして埋め込んだり,CSSを使ってサイトに埋め込んだりします。要するに,サイトやブログにアクセスするたび,計測用のGIF画像が読み込まれるようにすればOK。
あとはhttp://アプリケーションのID.appspot.com/にWebブラウザでアクセスすると,地図が表示されて,アクセスがあるたびにリアルタイムにアクセス元の地点にピンが落ちます。なかなか楽しいですよ:-)。地図のページにアクセスするには,App Engineを登録した時に使ったアカウントで認証する必要があります。
Tips
- アクセス元の地点情報は,IPアドレスから割り出しています。どこからか分からないときには,日本の中心(長野県)にピンが落ちます
- ピンは50個が上限になっていて,それ以上は落ちません。static/js/traffique.jsの64行目,「b.Ga.length>50;」の50という数値を増やしてデプロイすると,より多くのピンが落ちます
- 地図ページの認証を外すには,app.yamlの最後の行「login: admin」を削除してデプロイします
Enjoy :-).
