PythonでWebサーバを作る
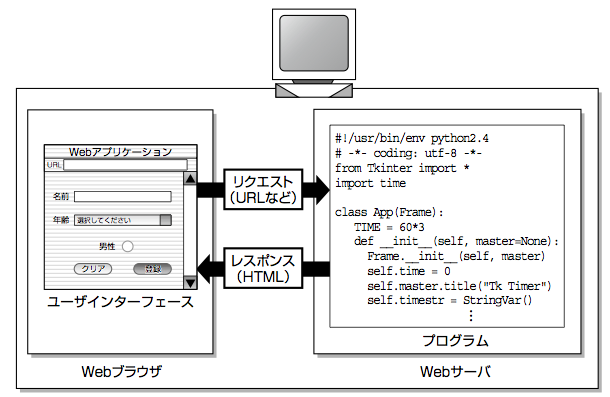
ここからはいよいよ、Pythonを使ってWebアプリケーションを作っていきます。Webアプリケーションはクライアント・サーバ型のアプリケーションです。Webアプリケーションを実際に動かすには、クライアントとなるWebブラウザと、サーバとなるWebサーバが必要です。
Webブラウザは、皆さんが日常的に利用しているはずです。Webサーバは、読者の多くが使っていないと思いますので、別途用意する必要があります。本書では、Pythonに含まれる標準ライブラリを使ってWebサーバを用意します。Webサーバを走らせるためには、普段使っているパソコンを使います。Pythonをインストールしたパソコンが1台あれば、Webアプリケーションを作ることができるわけです。
図01 1台のパソコンでWebサーバとクライアントを動かす

Pythonコマンドを使ってWebサーバを立ち上げてみる
Pythonに付属している標準ライブラリにはたくさんのモジュールやクラスが含まれています。中には、シンプルなWebサーバとして機能するモジュールもあります。本来は、このモジュールを拡張してより高機能で実用性のあるWebサーバを作るために用意されているものですが、基本的な機能は一通り備えています。
まずはhttp.serverというモジュールを使って簡単なWebサーバを起動させてみましょう。方法はとても簡単で、たった1行のコマンドを実行するだけです。実際にWebサーバを動かしてみましょう。Webサーバを起動した後は、Webサーバの稼働状態がメッセージとして表示されます。
Webサーバの実行
:::linux
python3 -m http.server 8000
Serving HTTP on 0.0.0.0 port 8000 ...
localhost - - [18/Jun/2007 15:42:06] "GET / HTTP/1.1" 200 - localhost - - [18/Jun/2007 15:42:06] code 404、 message File not found
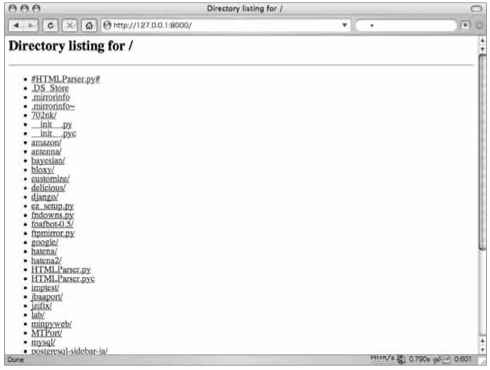
この状態で、Webブラウザを使って「http://127.0.0.1:8000/」というURLにアクセスしてみてください。状況によってWebブラウザに表示される内容は違いますが、たいていはファイルのリストが表示されるはずです。
図02 Pythonを使うと1行でWebサーバが起動できる

127.0.0.1というのはループバックアドレスと呼ばれるIPアドレスです。Webブラウザと同じマシンを指しています。コロン(:)の後ろはポート番号です。ブラウザでアクセスしているURLは、「Webブラウザと同じマシンのポート8000番で通信を受け付けているWebサーバにアクセスする」という意味を持っています。
なお、Webサーバを止めるには、LinuxやMac OS XではCtrl+Cを押します。Windowsの場合は本来Ctrl+Zを押します。終了できない場合はウィンドウを閉じてください。
HTMLファイルを扱う
http.serverモジュールを使ったWebサーバでは、起動したときのカレントフォルダ(ディレクトリ)にあるファイルを見せるような動きをします。先ほどWebブラウザに表示されていたファイルのリストは、Webサーバを起動したフォルダ(ディレクトリ)にあったファイルだったわけです。このように、Webサーバがファイルを扱う起点となるフォルダのことをドキュメントルートと呼ぶことがあります。
ドキュメントルートに相当する場所にindex.htmlという名前のHTMLファイルを置くと、Webブラウザにはそのファイルが表示されます。
Webサーバを起動するスクリプト
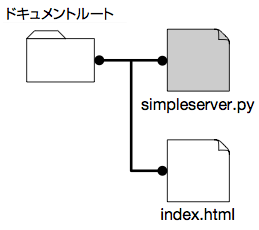
今度は、ドキュメントルートに相当するディレクトリを作って、Webサーバを起動するスクリプトとHTMLファイルを置いてみましょう。まずはフォルダ(またはディレクトリ)を作ります。場所はどこでも構いません。フォルダを作ったら、次のような内容の2つのファイルを置いてみてください。simpleserver.pyはWebサーバを起動するためのPythonのスクリプトです。index.htmlはWebブラウザに表示するHTMLファイルです。
図03 ドキュメントルートに相当するフォルダを作り、ファイルを置く

ファイルはメモ帳のようなテキストエディタで編集して作ります。ワープロなどは使わないでください。
List01 simpleserver.py
:::python
import http.server
server_address = ("", 8000)
handler_class = http.server.SimpleHTTPRequestHandler #ハンドラを設定
simple_server = http.server.HTTPServer(server_address, handler_class)
simple_server.serve_forever()
List02 index.html
:::html
<html><body>
Python is awesome !
</body></html>
ファイルを設置したら、Webサーバを起動します。Windowsなら、simpleserver.pyというスクリプトファイルをダブルクリックします。LinuxやMac OS Xでは、シェルを使ってスクリプトファイルを設置したディレクトリに移動し、次のようにコマンドを入力します。
:::linux
$ python3 simpleserver.py
すると、Webサーバが立ち上がります。この状態で、Webブラウザを使って「http://127.0.0.1:8000/」という、先ほどと同じURLにアクセスします。すると、index.htmlの内容が表示されるはずです。
同じように、HTMLファイルやフォルダ、画像やCSSを追加していくと、より複雑なWebページを作ることができます。
